CSS でロールオーバー その3
前回はボタンに背景画像を3枚使うのではなくて、1枚でロールオーバー時に画像を動かすということをしましたが、今回は文字も画像にしてしまおう。という事をしてみようと思います。
文字も画像にしてまおう!
文字を画像にするということは、背景に文字を入れて、文字は消してしまえばいいわけです。あるいは、ノンブレーキスペース( )を入れて背景を入れてあげれば、問題なく背景画像だけの、ボタンは作れます。
ただし、何らかの原因でCSSが読み込まれなかった場合には、そのボタンは全く表示されない可能性があります。
というわけで、文字は入れましょう。
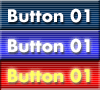
今回使うボタンはこれです。

この画像を使って、前回と同じような事をするとこうなります。
見事に文字が表示されています。
この文字を、いかに上手く消すかという事ですが、 display : none; を使いましょう。
display : none; を使うと囲まれたものは表示されません。ただし、HTMLでは書かれているので、サーチエンジンのロボットはちゃんと読み込んでくれます。
ただし、それを悪用して全く違うことをずらずら書いたりしていると、スパムになるらしいので、気をつけましょう。
HTML
<ul class="linktest_07 clearfix">
<li>
<a>
<em>Button 01</em>
</a>
</li>
</ul>
CSS
/* TEST 07 */
ul.linktest_07 {
list-style-type: none;
margin: 0px;
padding: 0px;
}
ul.linktest_07 li {
float: left;
height: 30px;
width: 100px;
}
ul.linktest_07 li a {
background-image: url(img/roll_over_back3_02.png);
background-repeat: no-repeat;
background-position: 0px 0px;
display: block;
height: 30px;
width: 100px;
}
ul.linktest_07 li a em {
display: none;
}
ul.linktest_07 li a:hover {
background-position: 0 -30px;
}
ul.linktest_07 li a:active {
background-position: 0 -60px;
}
ul.linktest_07 br {
clear: both;
}
.cliafix:after{
content: ".";
display: block;
height: 0;
font-size:0;
clear: both;
visibility:hidden;
}
.cliafix {display: inline-block;}
/* Hides from IE Mac */
* html .cliafix {height: 1%;}
.cliafix {display:block;}
/* End Hack */
今回のポイントは、 display : none; です。隠れていても HTML では記述されているので、ご安心ください。他のメディア用CSSで表示させたりすることもできます。
また、今回はボタンに表示に <ul> を使用しています。
この説明は他のところで行いたいと思います。
